Delivered a UX-driven redesign of SundaeDoll’s website, creating a user-friendly and trustworthy experience that enhances usability, builds trust, and helps seniors and their families shop confidently and smoothly.
Client Project
Client: VanTech Med
Shipped Product
Team
3 Product Designers
3 Engineers
My Role
Lead Product Designer
Timeline
5 Weeks
Tools
Figma
FigJam
Otter.ai
Google Meet
Skills
UX/UI Design, User Research & Interviews, Ideation, IA, Design System, Wireframing, Prototyping, User Testing
OVERVIEW
VanTech Med is a Canadian startup using AI and robotics to improve the lives of seniors. Its core product, Sundae (formerly Sunny), is an AI-powered doll designed to alleviate social isolation and loneliness among the elderly.
Background
SundaeDoll’s old website hindered user engagement and conversions due to a cluttered interface, confusing navigation, lack of trust signals, and poor usability.
Problem
The redesign improved usability, navigation, information architecture, and visual design. We revamped key pages and launched new ones to deliver clearer product information, enhance usability, and build customer trust.
Solution
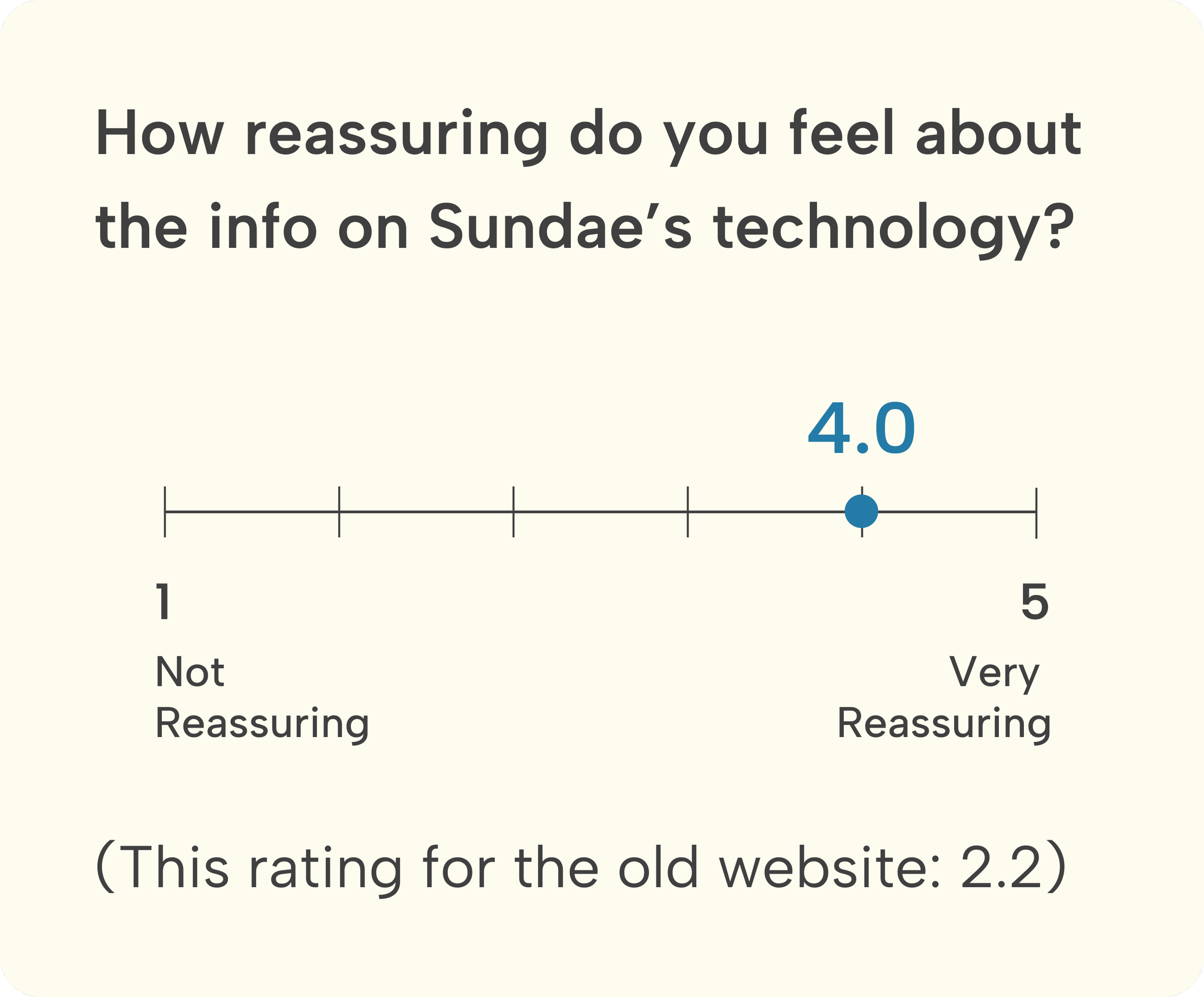
Raised customer trust from 2.3 → 4.2/5 (+82%), reducing drop-offs and boosting engagement and purchase confidence.
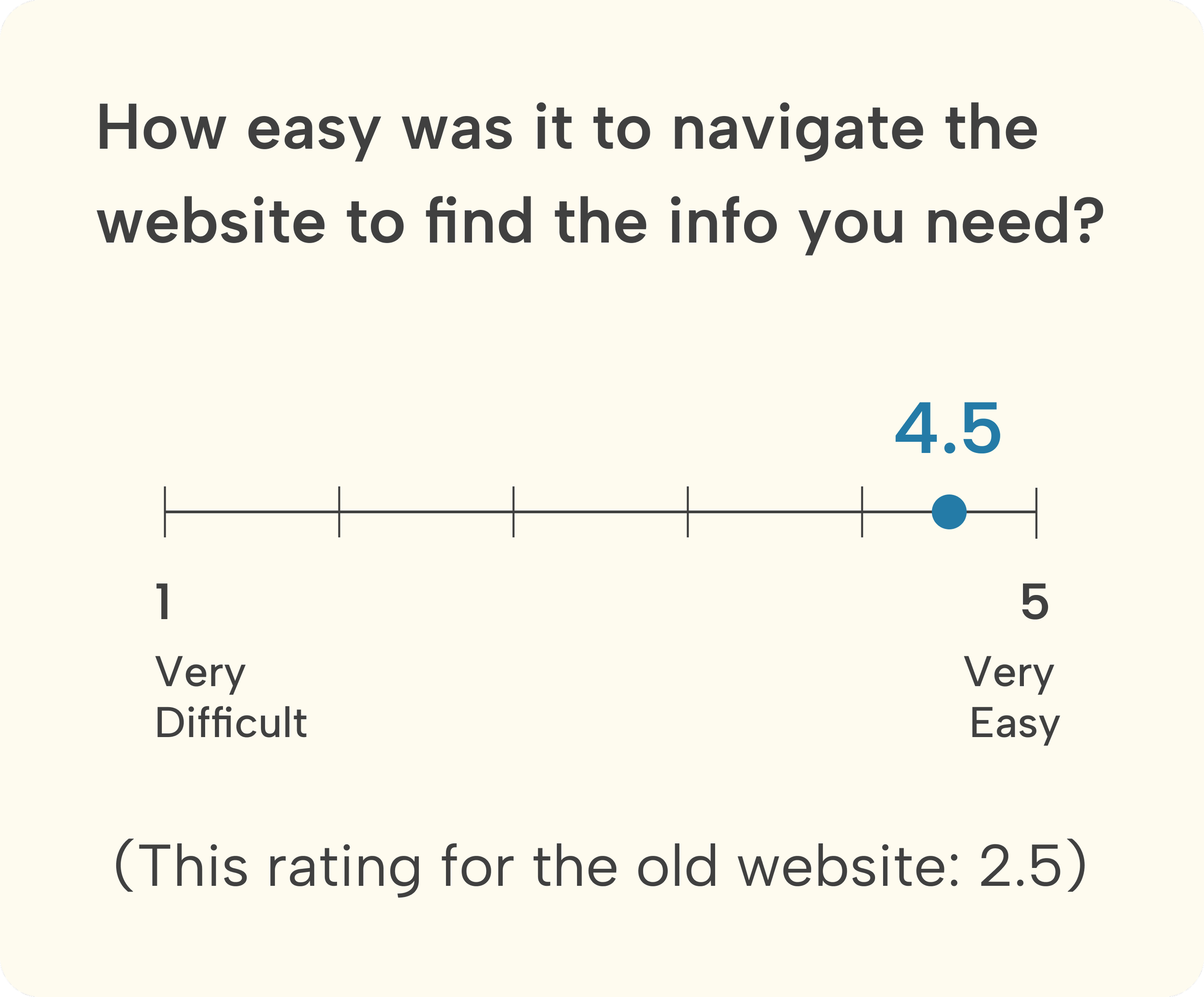
Improved navigation ease by 80%, removing friction in product discovery.
Achieved 100% task completion for adding to cart, improving ease-of-use from 1.8 → 4.8/5 and strengthening conversion potential.
Impact
"This design team was amazing to work with. All members were very engaged, knowledgeable and handed in all deliverables on time. Each individual contributed meaningfully to the end project. They were able to actively listen to our team's requirements, issues and concerns and provide great work arounds and resolutions. I had a great experience with this team!”
- Vanessa L., CEO of VanTech Med
Testimonial
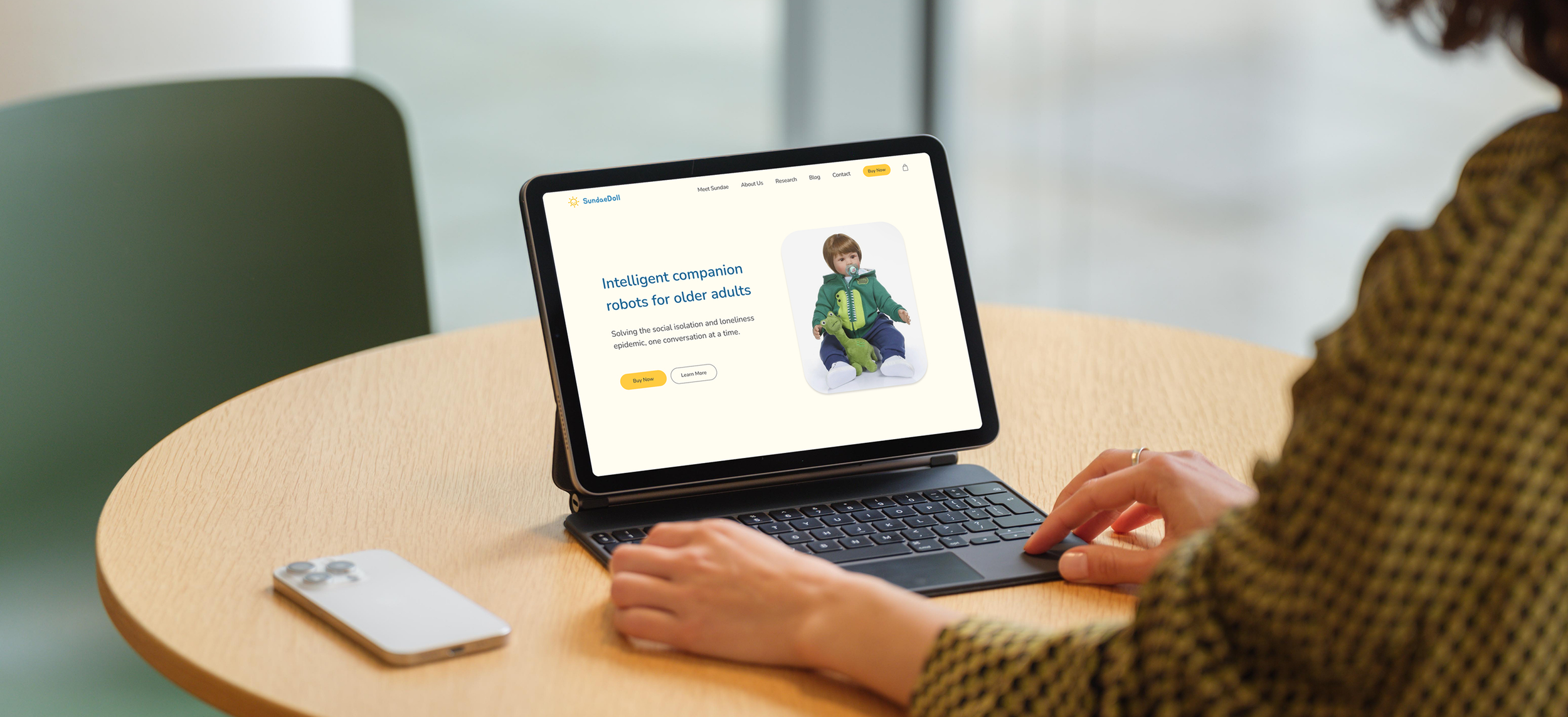
Design Preview (Before & After)
or scroll down to view the full case study
RESEARCH
Project Kickoff
Understanding the client’s business goals and her perspective with the existing website
Our kickoff meeting clarified the client’s business goals: increasing customer engagement, building trust, and driving conversions. We also gained insight into the stakeholder’s perspective on the current website.
Diving deeper into the website’s usability issues
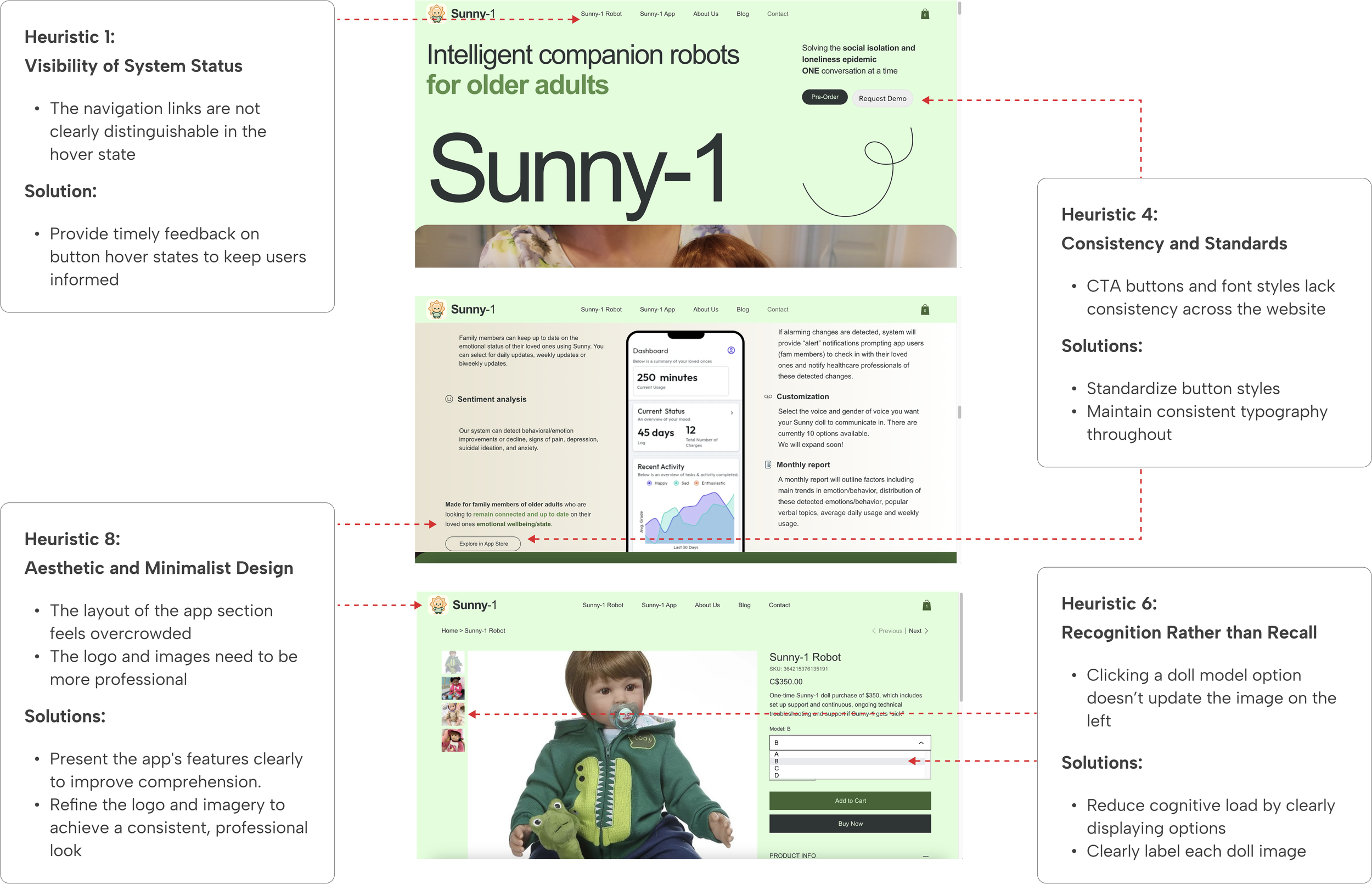
Heuristic Evaluation
We conducted a heuristic evaluation using Nielsen Norman’s 10 principles to identify design issues. I led a workshop and created a presentation to highlight these issues, informing a usability-focused redesign.
Conducted the startup’s first user interviews for the website and identified 4 key areas for improvement
User Interviews
To understand why the site was hindering engagement and sales, we interviewed six potential customers, then conducted affinity mapping and identified 4 key areas for improvement:
1. Design
2. Content & organization
3. Shop page
4. Building trust and credibility
DEFINE
Persona
Our target users are mainly family members of seniors who can’t always be physically present with their loved ones and are seeking reliable solutions for companionship and convenient ways to stay connected.
Who are our target users and how might we help?
Changes, constraints, and solutions
Midpoint Review
IDEATE
Feature Prioritization
Finalizing essential features to meet user and client needs, while considering trade-offs
We worked with stakeholders to define the website’s features. User interviews revealed that users had many questions and needed guidance setting up the product, suggesting that a 24/7 virtual assistant would be very helpful. Due to time and technical constraints, we prioritized essential features to meet the website launch date.
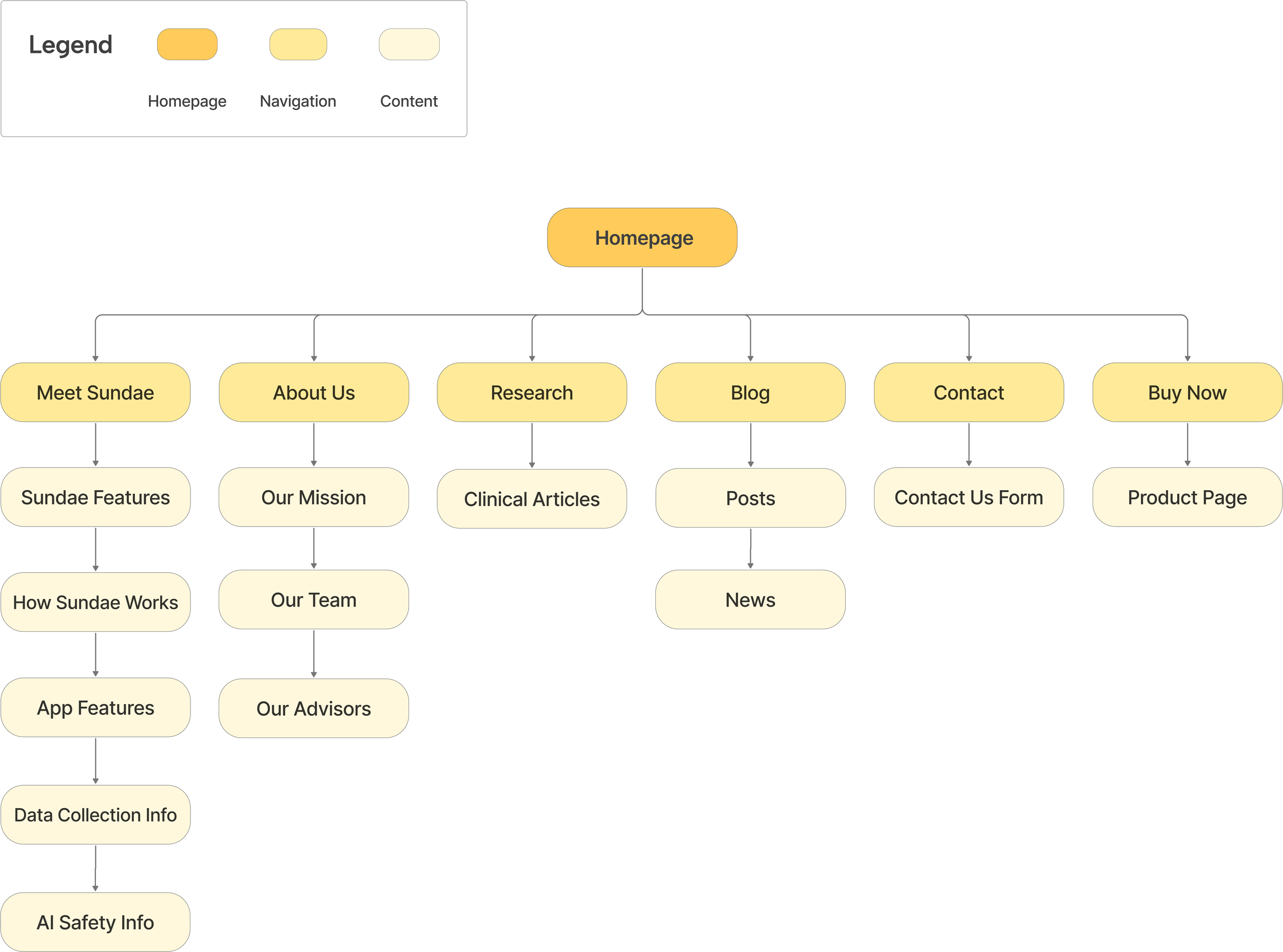
The old website confused users with a cluttered homepage that presented all information at once and included non-functional “Coming Soon” links in the navigation. I updated the sitemap, making it easier for users to navigate and find information.
An updated sitemap to improve navigation
Information Architecture
DESIGN
How did we tackle the 4 key improvement areas identified in our user research?
Design Solutions
Overview:
1. Design: a style guide to ensure consistency and enhance usability.
2. Content & Organization: improved content organization and navigation.
3. Shop page: clear product details, plans, and pricing in a streamlined layout.
4. Trust & credibility: new Meet Sundae, About Us, and Research pages.
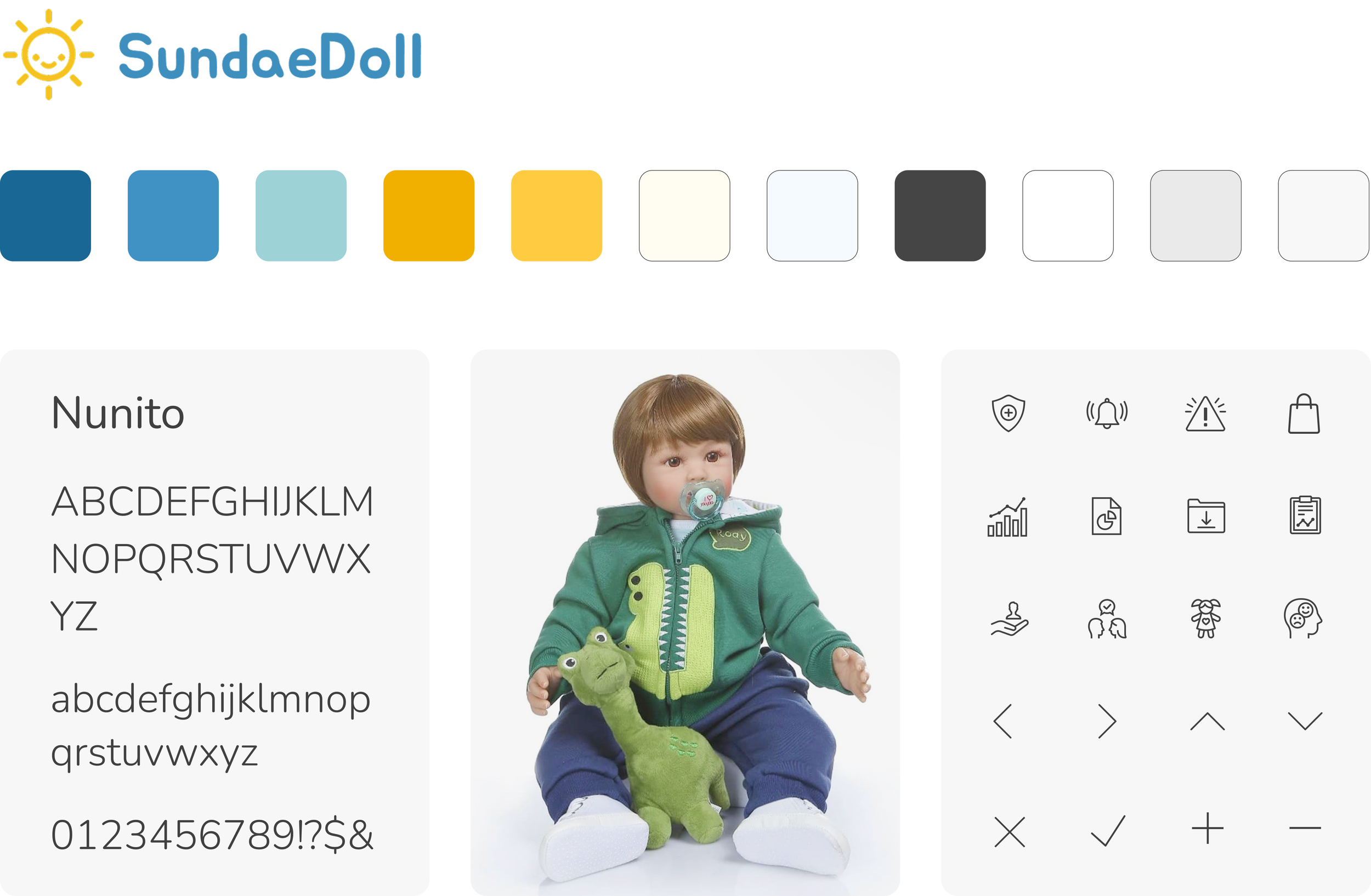
1. Design
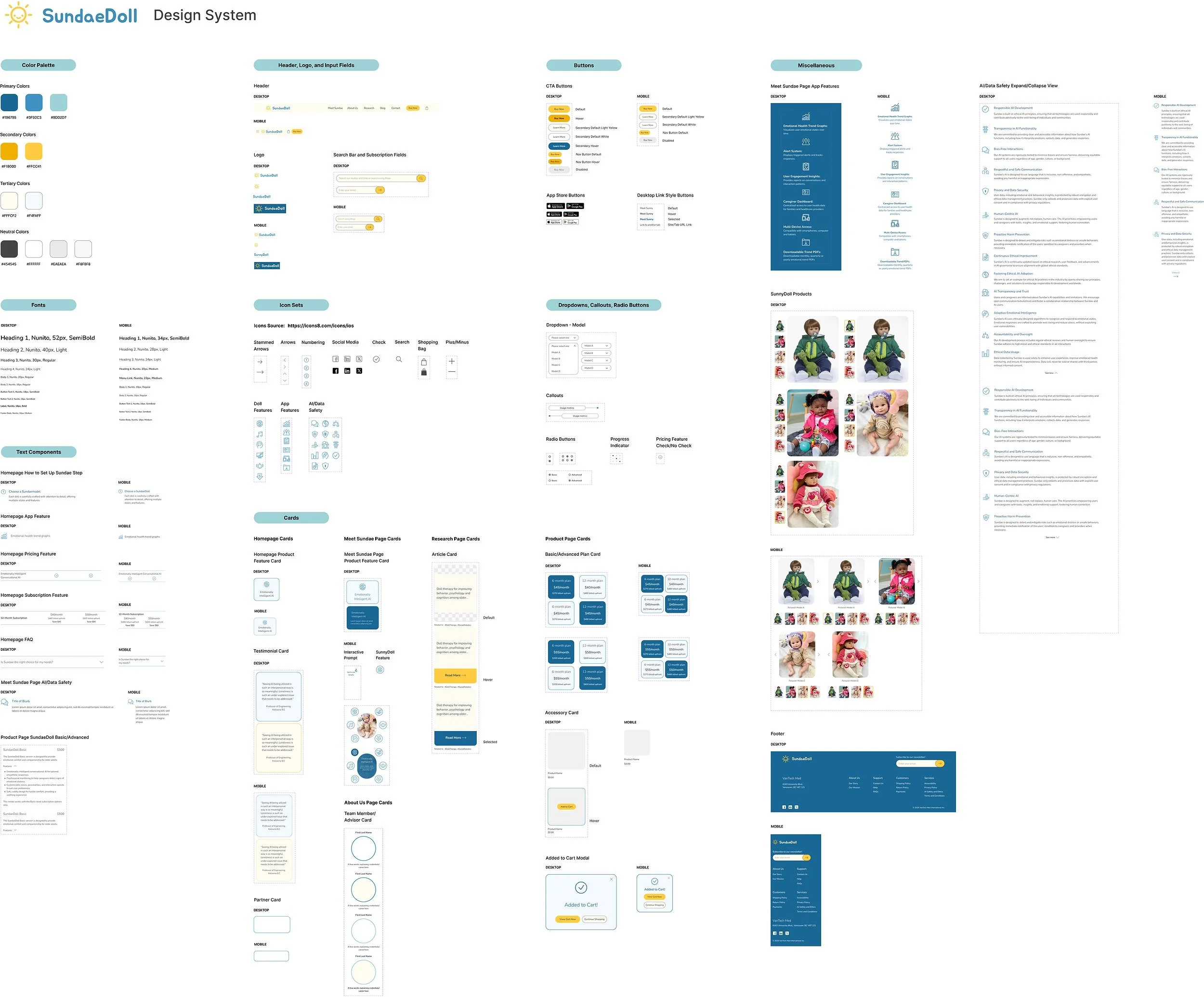
The UI prioritizes usability and accessibility with intuitive layouts, readable typography, and clear icons. Starting with just a logo, font, and two colors, we created a style guide, expanded the palette, and selected icons to establish a professional yet friendly tone, collaborating closely with the team.
2. Content & organization
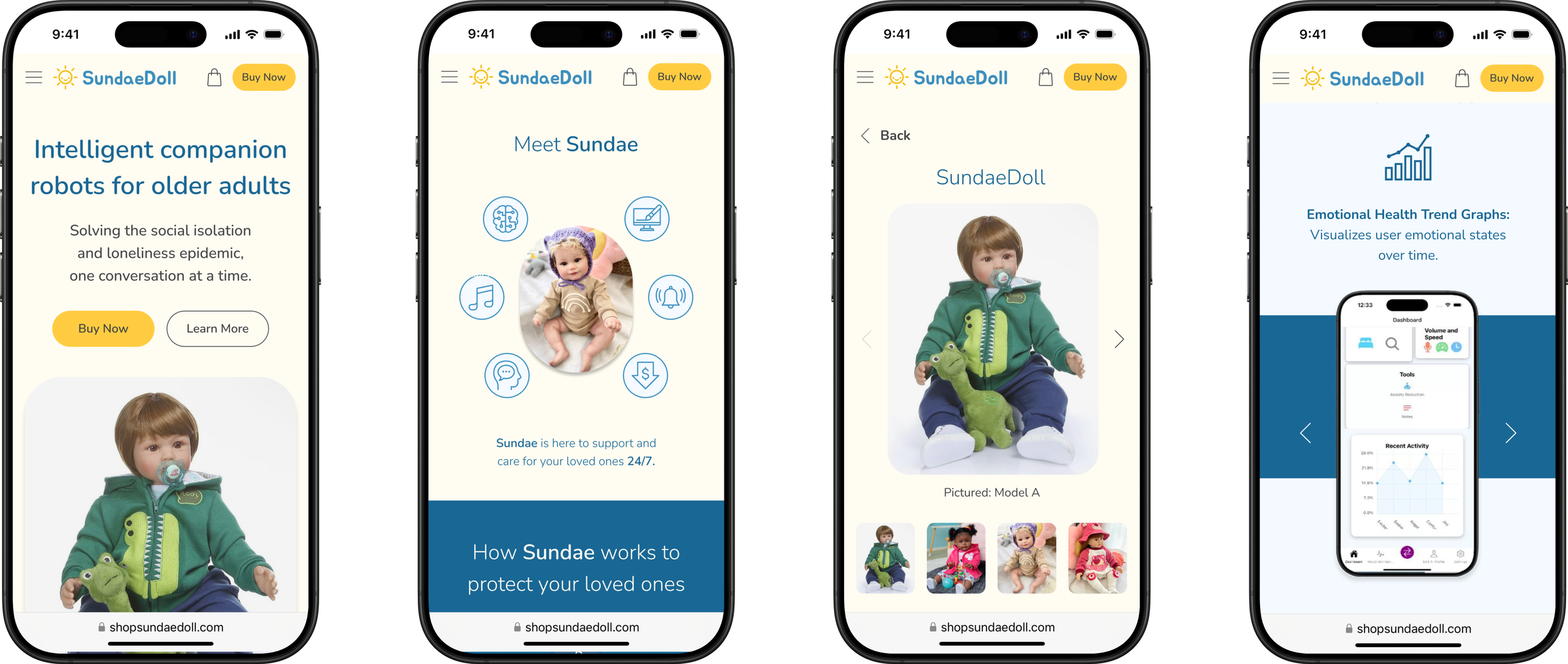
I contributed to the homepage design and ensured consistency across different screens. The homepage presents Sundae with a clean, user-friendly layout that highlights key features and ensures easy navigation.
Lo-fi
Hi-fi
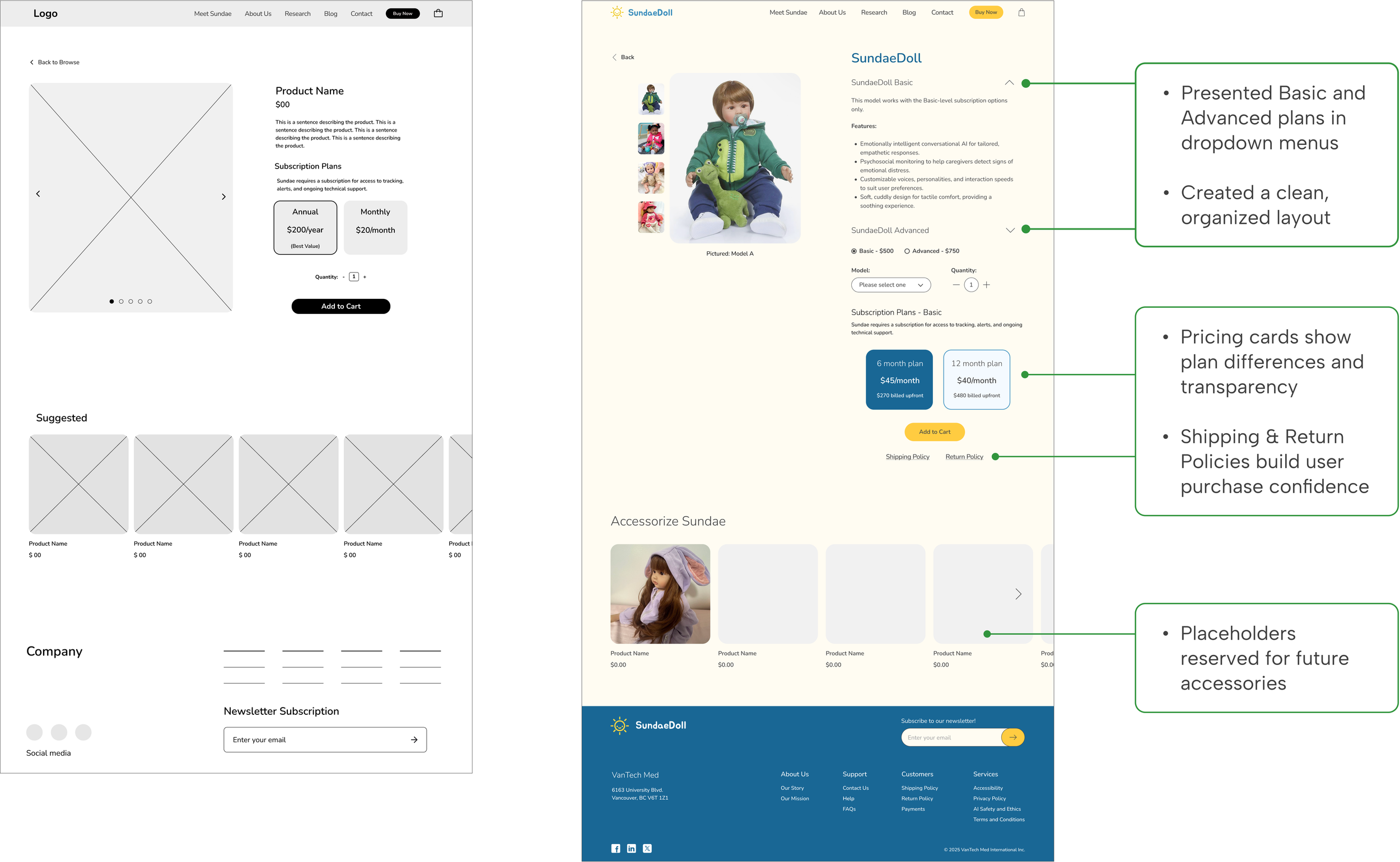
3. Shop page
For the product detail page, we we clarified details, plans, and pricing with clear headings, bullet points, and a streamlined layout to simplify navigation and the Add to Cart process.
Lo-fi
Hi-fi
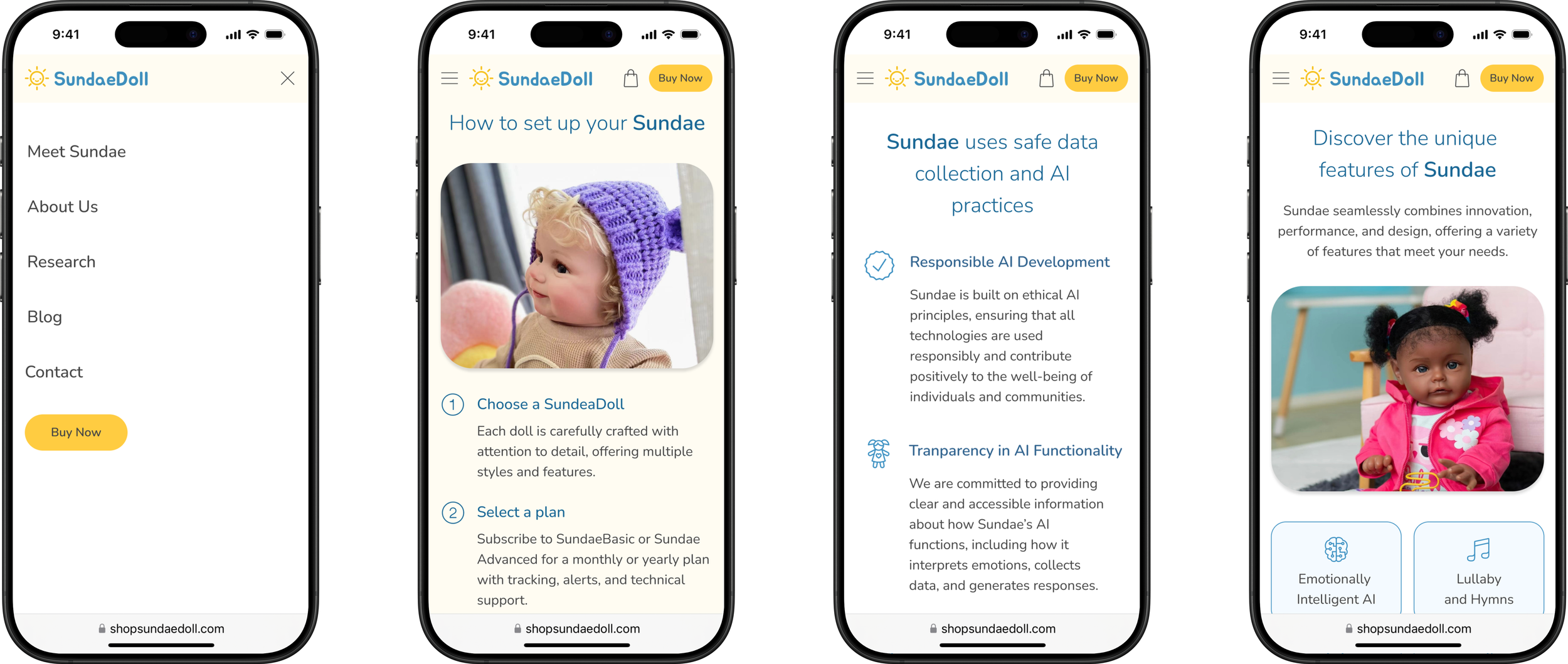
We created new pages for Meet Sundae, About Us, and Research to enhance credibility and build trust with customers by providing clear, detailed information about Sundae’s features, technology, safe data collection, AI safety, doll therapy, and clinical articles, as well as the company’s team and mission.
4. Trust & credibility
TEST & ITERATE
We tested the design with six users to uncover issues and improvement areas. The testing focused on the new navigation, user confidence after learning about the product, and the ease of adding a product to the cart.
Testing navigation, user trust, and add-to-cart ease to improve the user experience
User Testing
What went well?
Success Metrics
1. Homepage pricing section: clearer comparison of Basic vs. Advanced plans
Areas for Improvement
Before
After
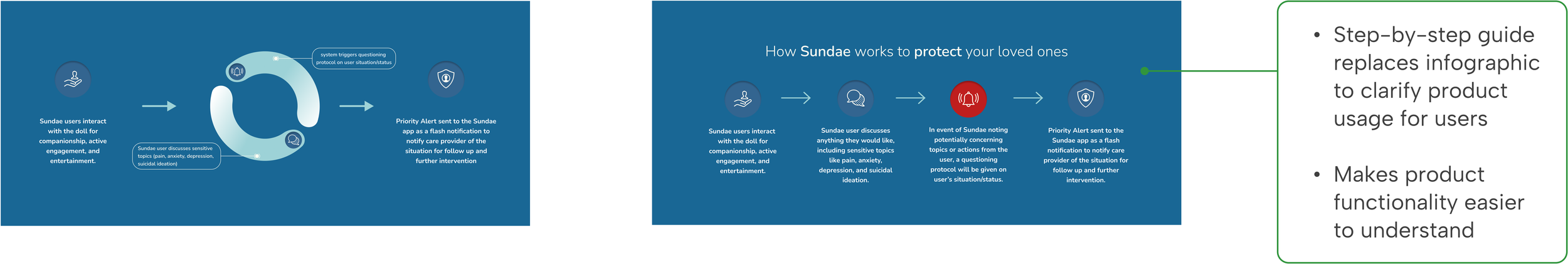
2. The How Sundae Works section on the Meet Sundae page was revised to address user confusion
Before
After
3. Transparent pricing for a more confident shopping experience
Before
After
Responsive Design
We designed for desktop and also created the mobile version of the key screens to demonstrate to the client how the design would appear on mobile, ensuring a seamless, responsive layout and user experience.
Mobile versions
UI Guide
For the project handoff, we held a meeting with the developers to ensure a smooth transition. I led the organization of a clear, cohesive design system, giving the client a comprehensive reference for seamless implementation and future updates.
Design-to-development handoff
REFLECTION
What We’ve Accomplished
Raised customer trust from 2.3 → 4.2/5 (+82%), reducing drop-offs and boosting engagement and purchase confidence.
Improved navigation ease by 80%, removing friction in product discovery.
Achieved 100% task completion for adding to cart, improving ease-of-use from 1.8 → 4.8/5 and strengthening conversion potential.
Lessons Learned
Collaborating with designers, developers, and stakeholders underscored the importance of cross-functional teamwork. I facilitated meetings with regular check-ins and clear communication to keep the team aligned across time zones.
Working with a startup, where priorities and requirements can shift quickly, taught me how to handle feedback, make adjustments as needed, and remain adaptable to change while maintaining the overall design vision.