Transforming SundaeDoll’s website into a trustworthy and user-friendly experience for seniors and their families, helping them better understand the product and shop with confidence.
Client Project
Client: VanTech Med
Stakeholder: CEO
Live Website
Team
3 UX/UI Designers
3 Developers
Tools
Figma
FigJam
Otter.ai
Google Meet
Timeline
4 Weeks
Skills
UX/UI Design, User Research & Interview, Ideation, IA, Design System, Wireframing, Prototyping, User Testing
OVERVIEW
Background
VanTech Med is a Canadian startup dedicated to improving the lives of vulnerable seniors through AI and robotics. Its core product, Sundae (formerly named Sunny), is an AI-powered companion doll designed to alleviate social isolation and loneliness among the elderly.
Problem
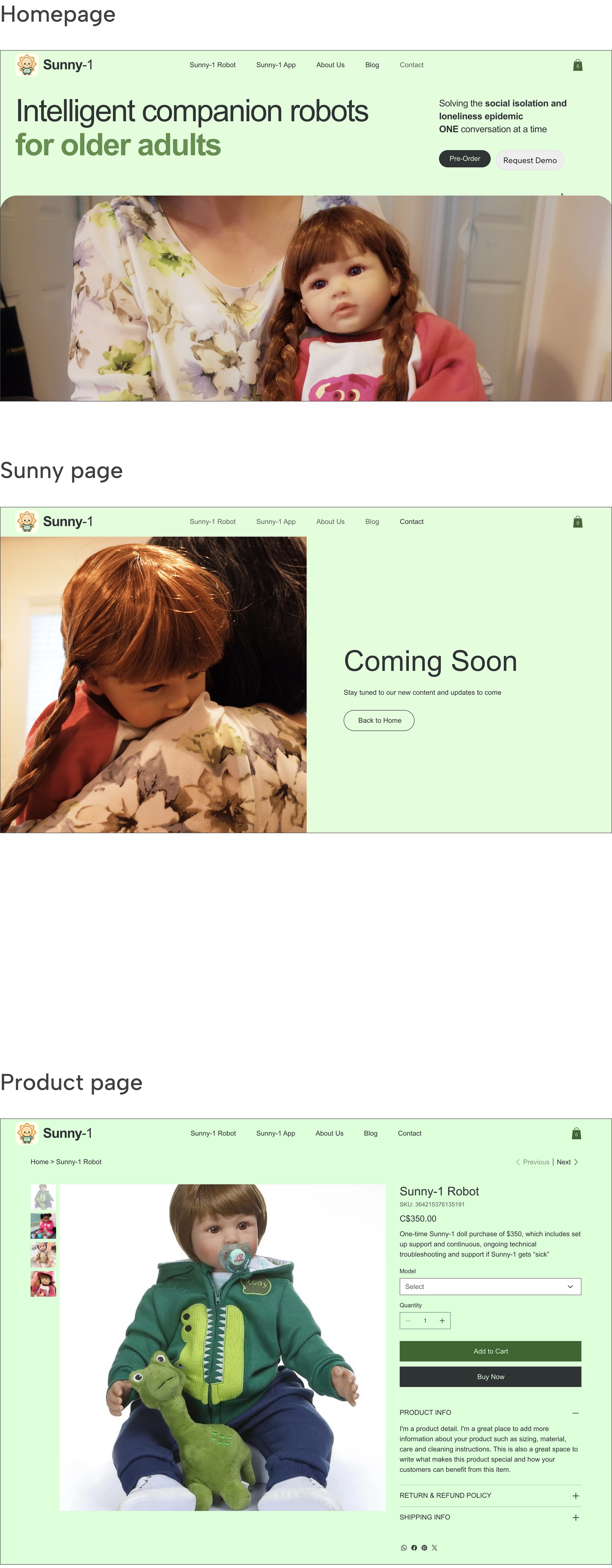
SundaeDoll’s existing website struggles to balance technological functionality with commercial presentation, lacking essential content and trust-building elements. Cluttered design, poor navigation, and usability issues further hinder user experience, reducing customer engagement and sales.
Solution
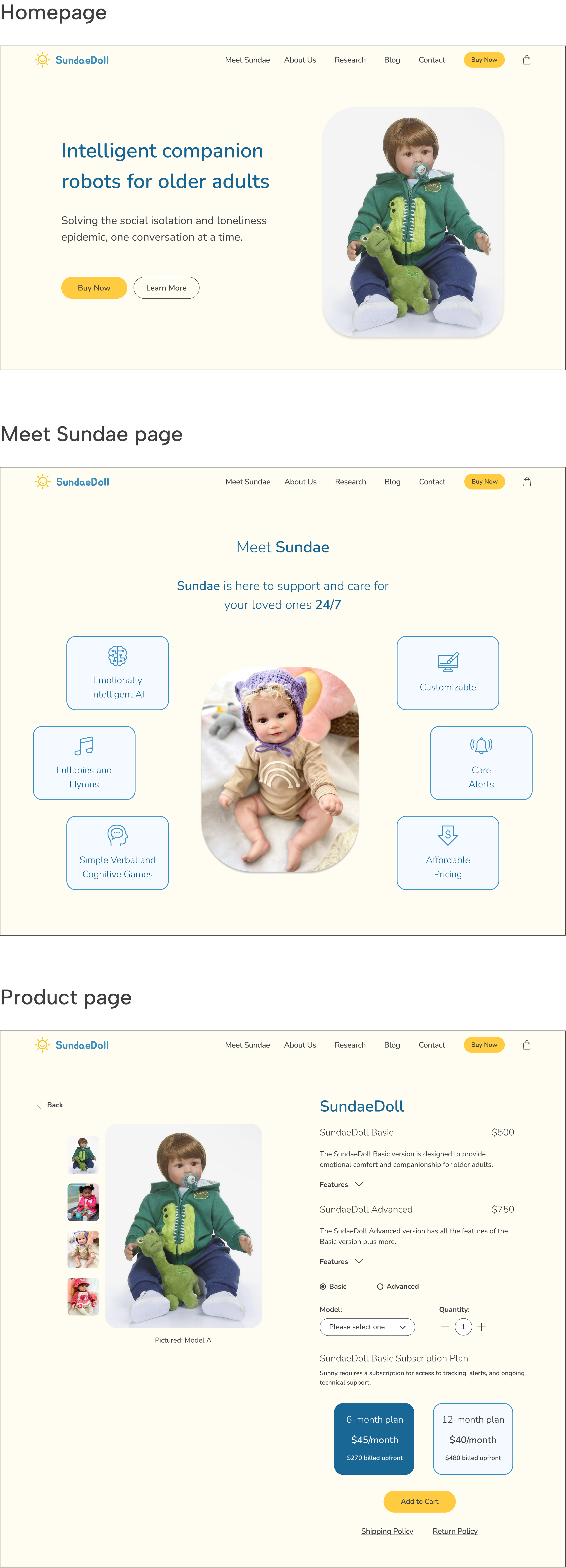
The redesign involved major updates to the website’s design, navigation, layout, content, and usability. We revamped key pages such as the homepage and product page, and introduced new pages — Meet Sundae, About Us, and Research to clarify product details, improve user experience, and build trust with customers.
Before
After
or scroll down to view the full case study
RESEARCH
From our kickoff meeting, we gained a better understanding of the client’s key business goals, including driving conversions, boosting engagement, and building customer trust. We also gained insights into the stakeholder's perspective and her concerns with the current website:
Understanding the client’s business goals and her concerns with the existing website
Project Kickoff
After meeting with the stakeholder, we conducted a more in-depth analysis through a heuristic evaluation using Nielsen Norman Group’s 10 usability heuristics to identify usability issues.
Diving deeper into the website’s usability issues
Heuristic Evaluation
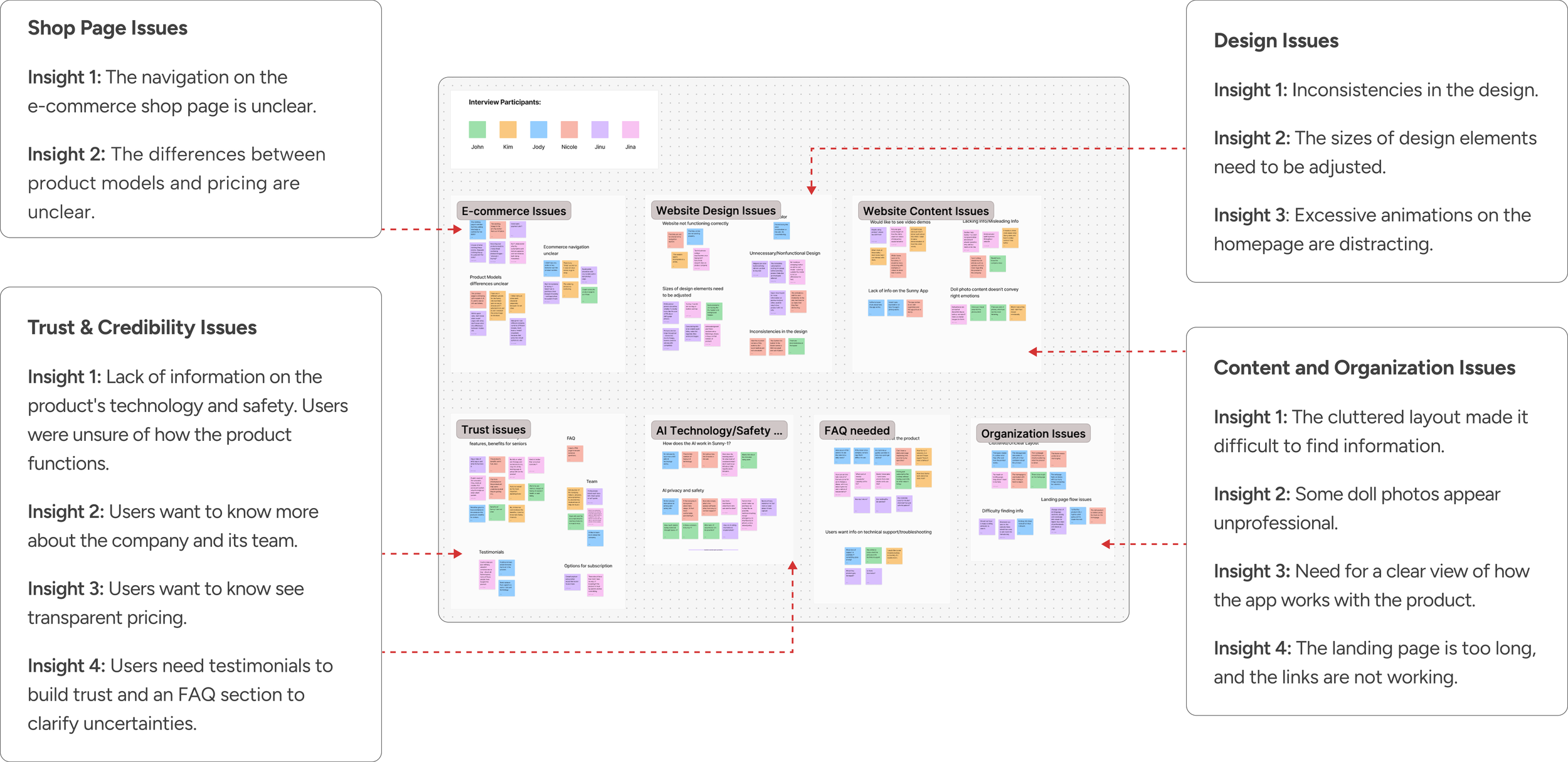
We interviewed 6 potential customers (family members of seniors) to understand their challenges. Using affinity mapping and identified 4 key areas for improvement:
1. Design
2. Content & organization
3. Shop page
4. Building trust and credibility
User challenges on the website: 4 key problem areas identified
User Interviews
Direct competitors’ approaches in these 4 key areas
Competitor Analysis
To address the issues identified by users, we analyzed 3 direct competitors to understand their approaches. This helped us to discover potential solutions to these challenges.
DEFINE
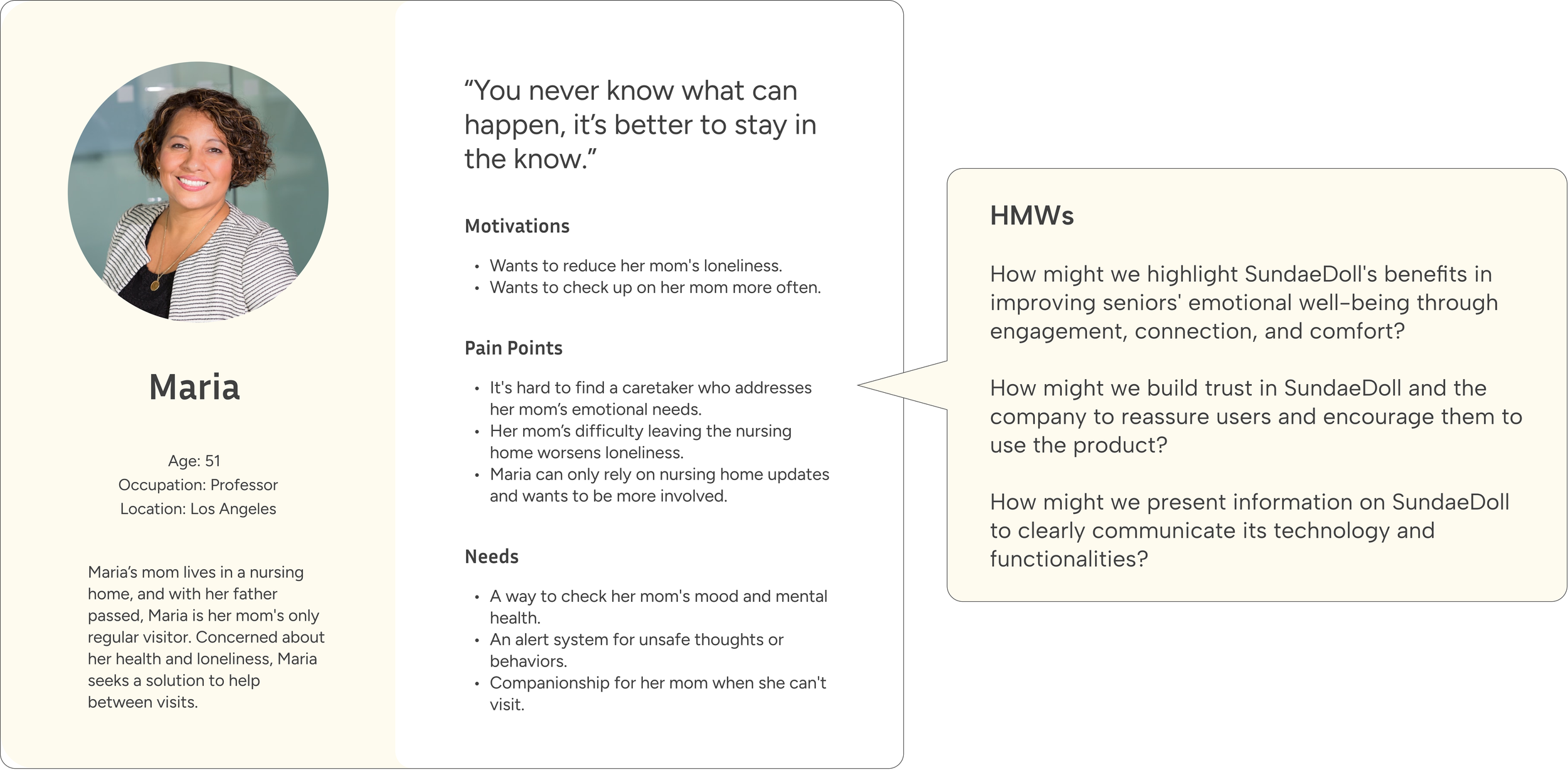
Our target users are mainly family members of seniors who can’t always be physically present with their loved ones and are seeking reliable solutions for companionship and convenient ways to stay connected.
Who are our target users and how might we help?
Persona
Feature Prioritization
Taking into account the 4 key areas for improvement and the client’s needs, we worked with the stakeholder to confirm the must-have features for the new SundaeDoll website.
Finalizing must-have features for the new website
IDEATE
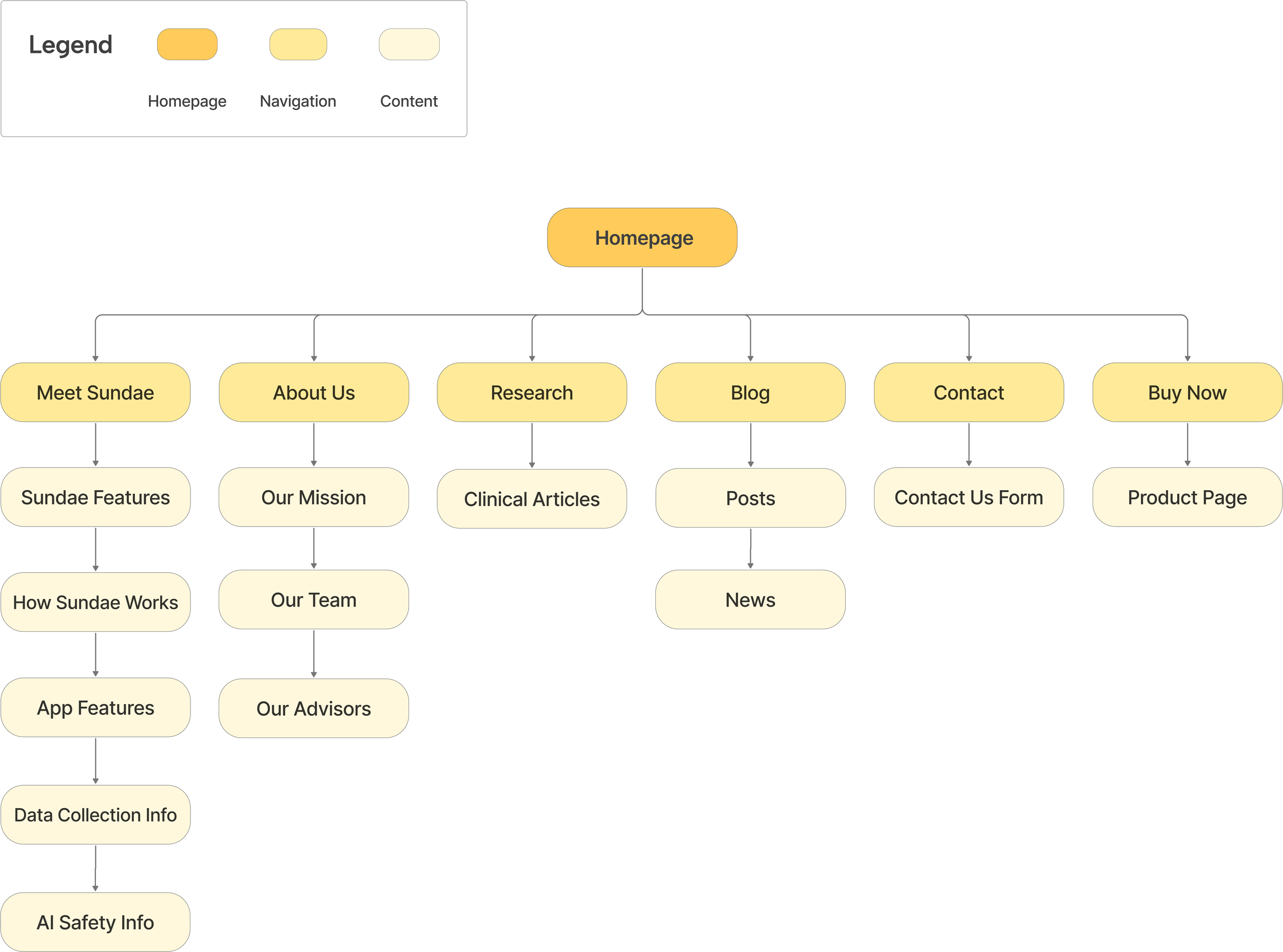
Information Architecture
A new site map with functional navigation links
Once the must-have features were confirmed, we created a new site map to address the shortcomings of the previous website’s navigation. Our focus was on designing key pages: Meet Sundae, About Us, Research, and Product Shop.
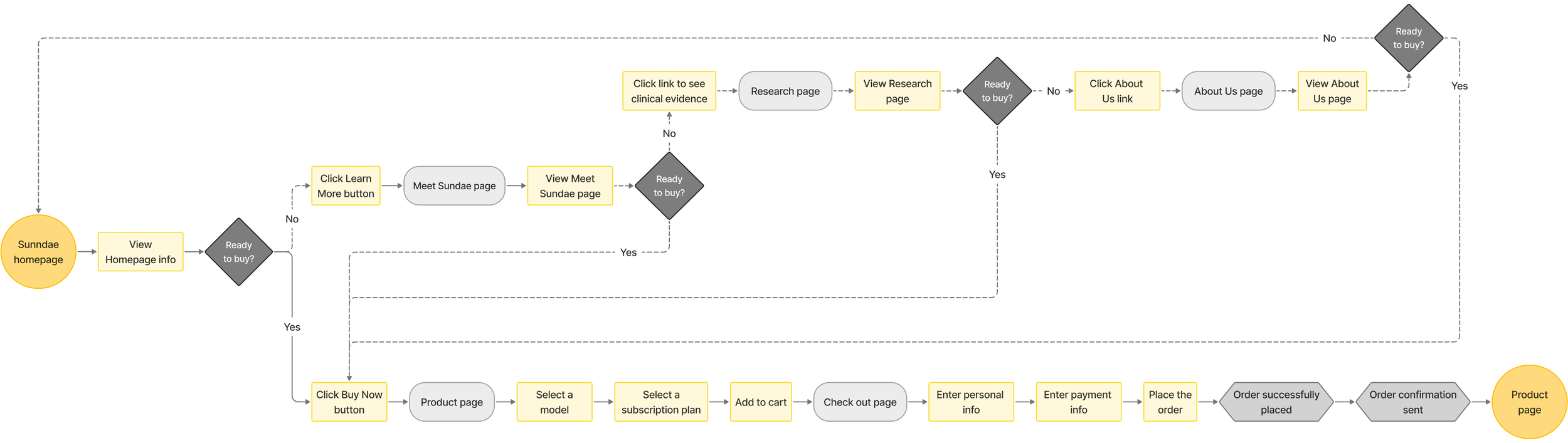
Mapping user interactions with the new website
User Flow
The user flow demonstrates how users navigate the website to learn about Sundae and make a purchase, ensuring a smooth and intuitive experience.
Midpoint Review
Changes and constraints
DESIGN
How did we tackle the 4 key improvement areas identified in our user research?
Design Solutions
Overview:
1. Design: a style guide to ensure consistency and enhance usability.
2. Content & Organization: improved content organization and crated a new navigation.
3. Shop page: clear product details, plans, and pricing in a streamlined layout.
4. Trust & credibility: new Meet Sundae, About Us, and Research pages.
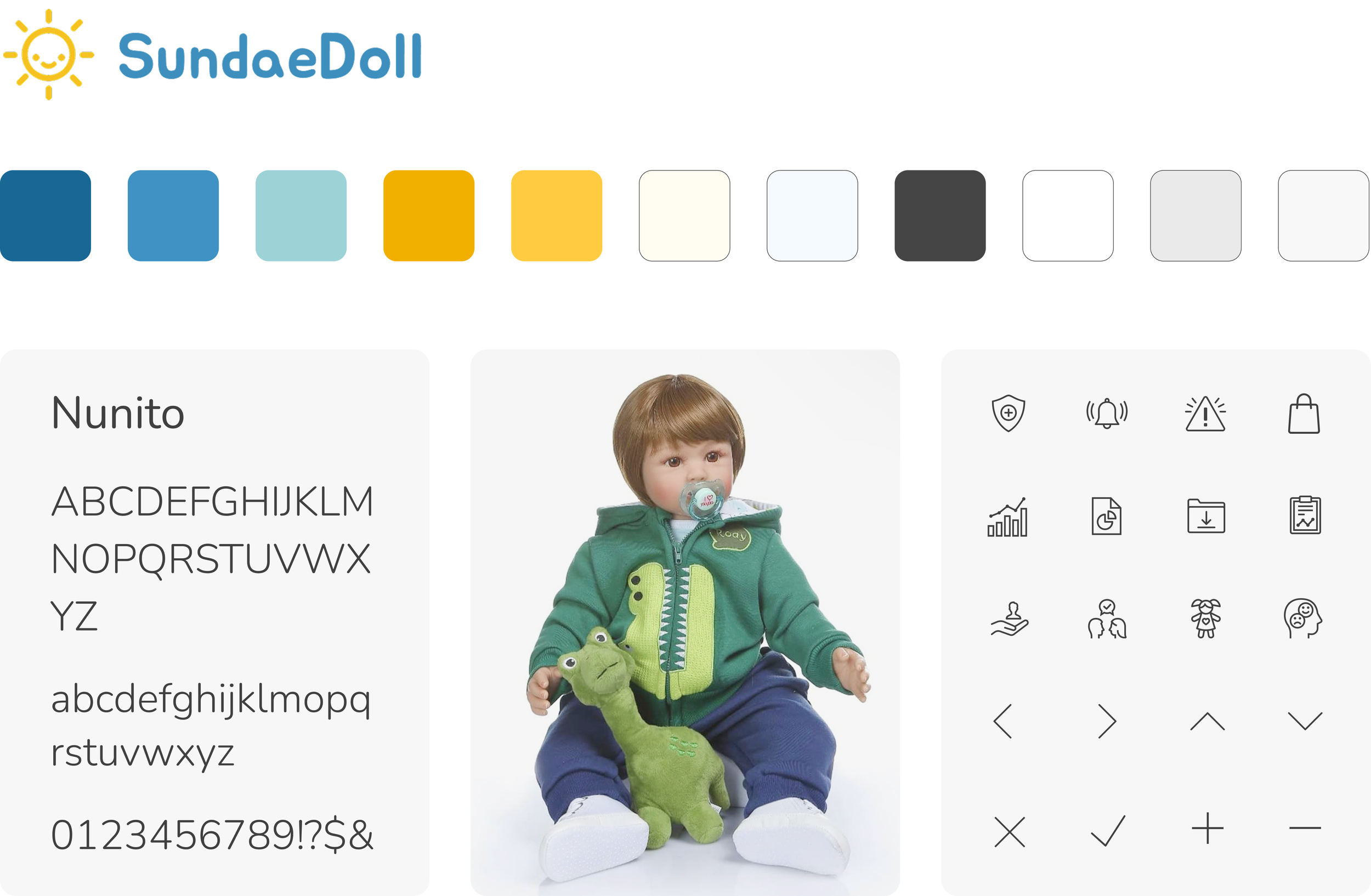
1. Design
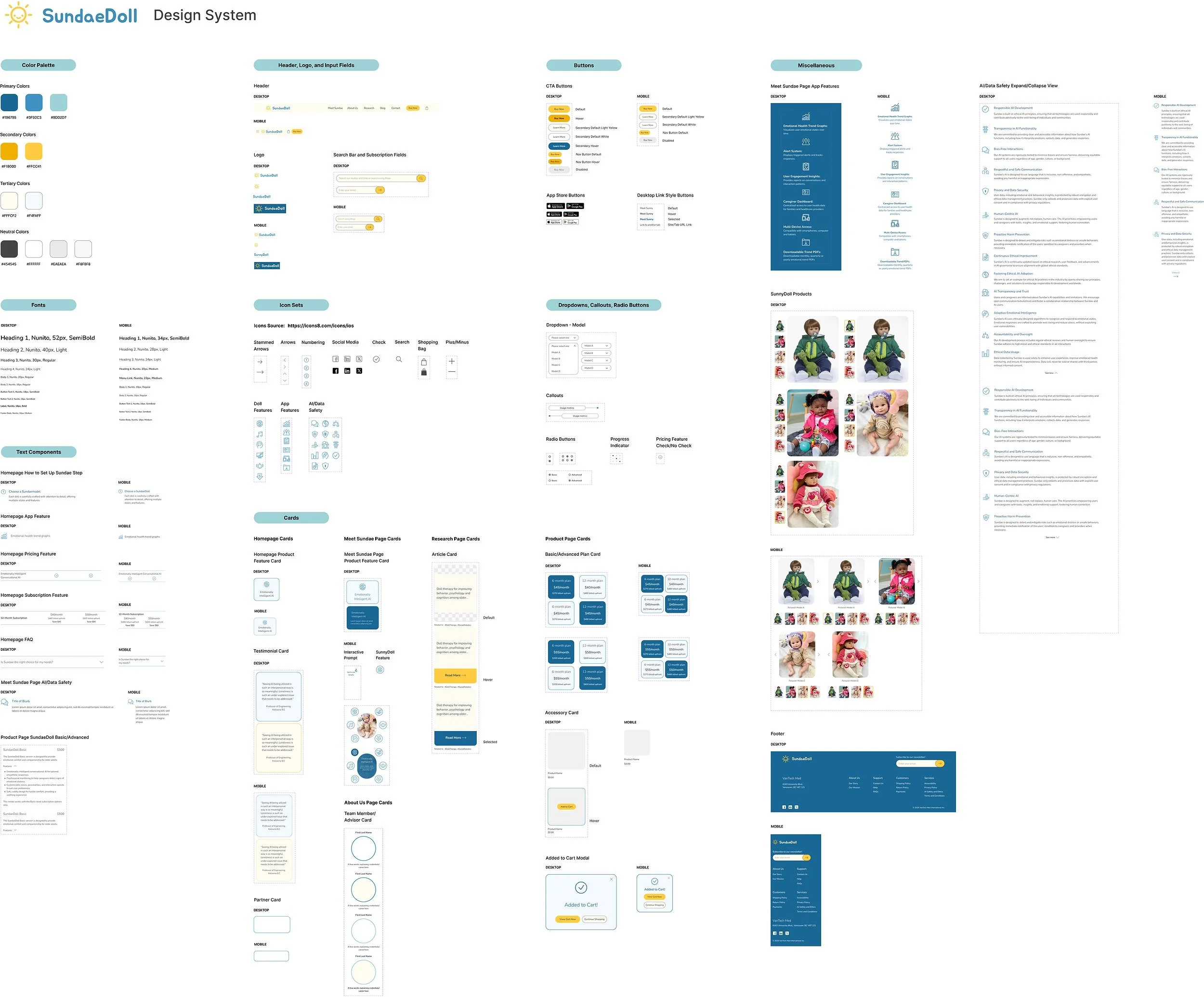
The redesign vastly differs from the original. With the logo, font, and only two primary colors blue and yellow provided, we created the style guide, expanded the color palette, and selected icons to align with the brand's professional yet friendly aesthetic. The team communicated and collaborated regularly to ensure design consistency.
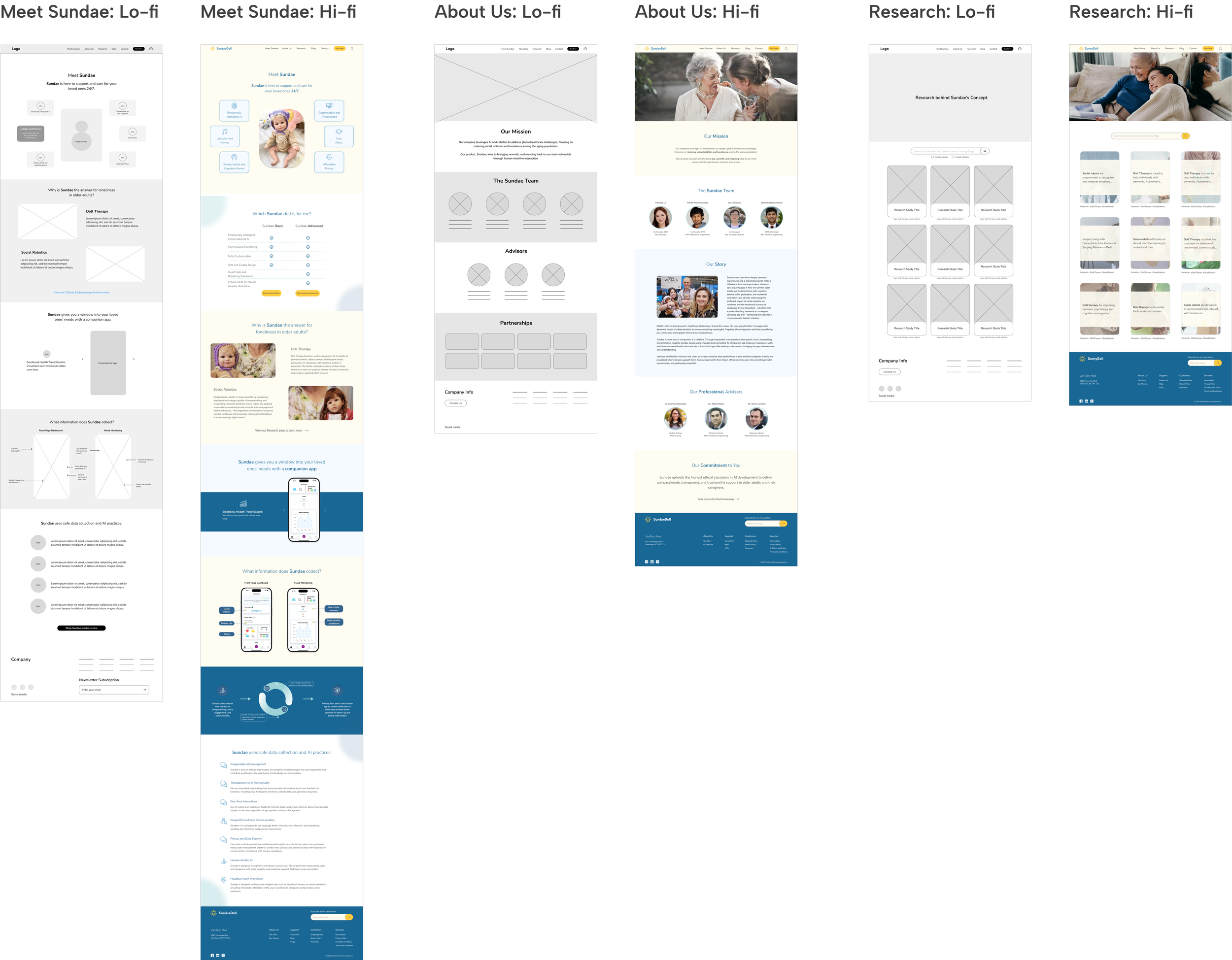
2. Content & organization
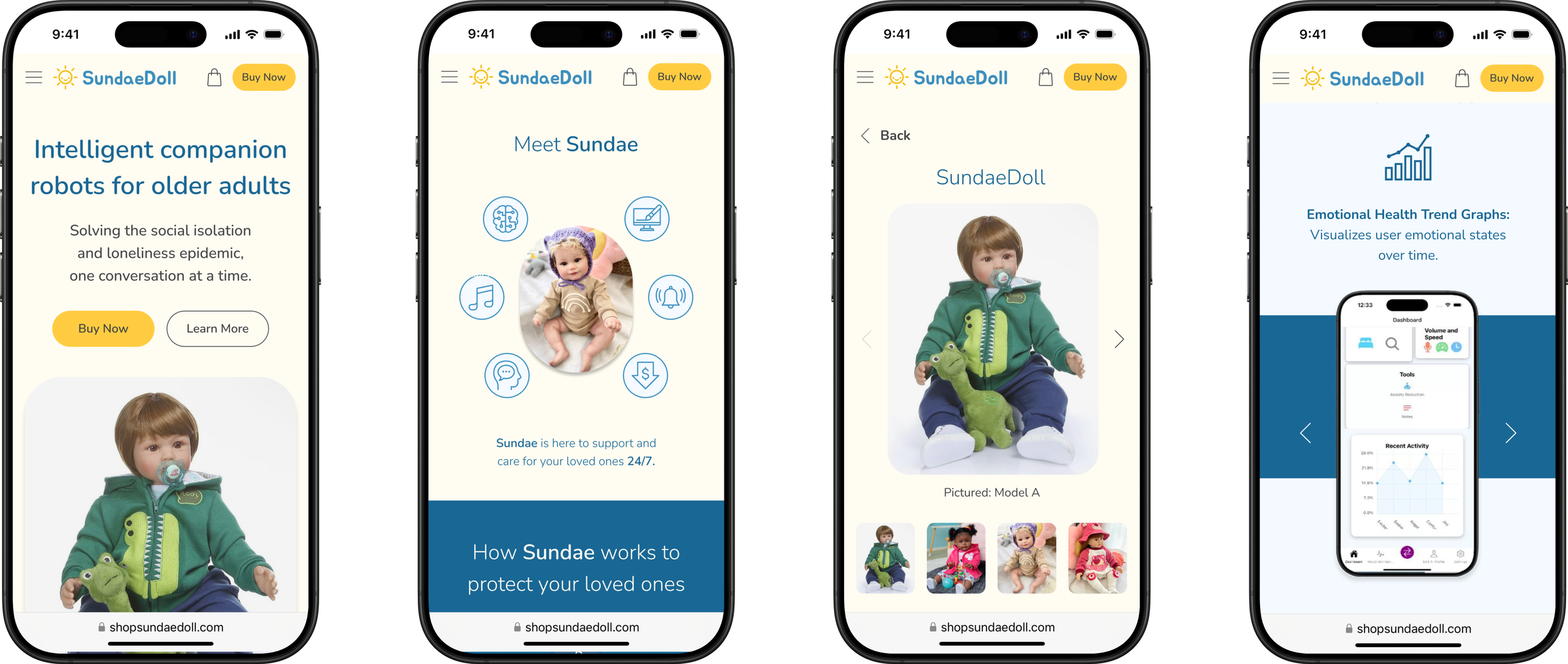
I contributed to the homepage design and ensured consistency across different screens. The homepage showcases Sundae, featuring a clean, user-friendly design with streamlined navigation to help users easily access information. The layout highlights Sundae’s key features and product details, ensuring a seamless browsing experience.
Lo-fi
Hi-fi
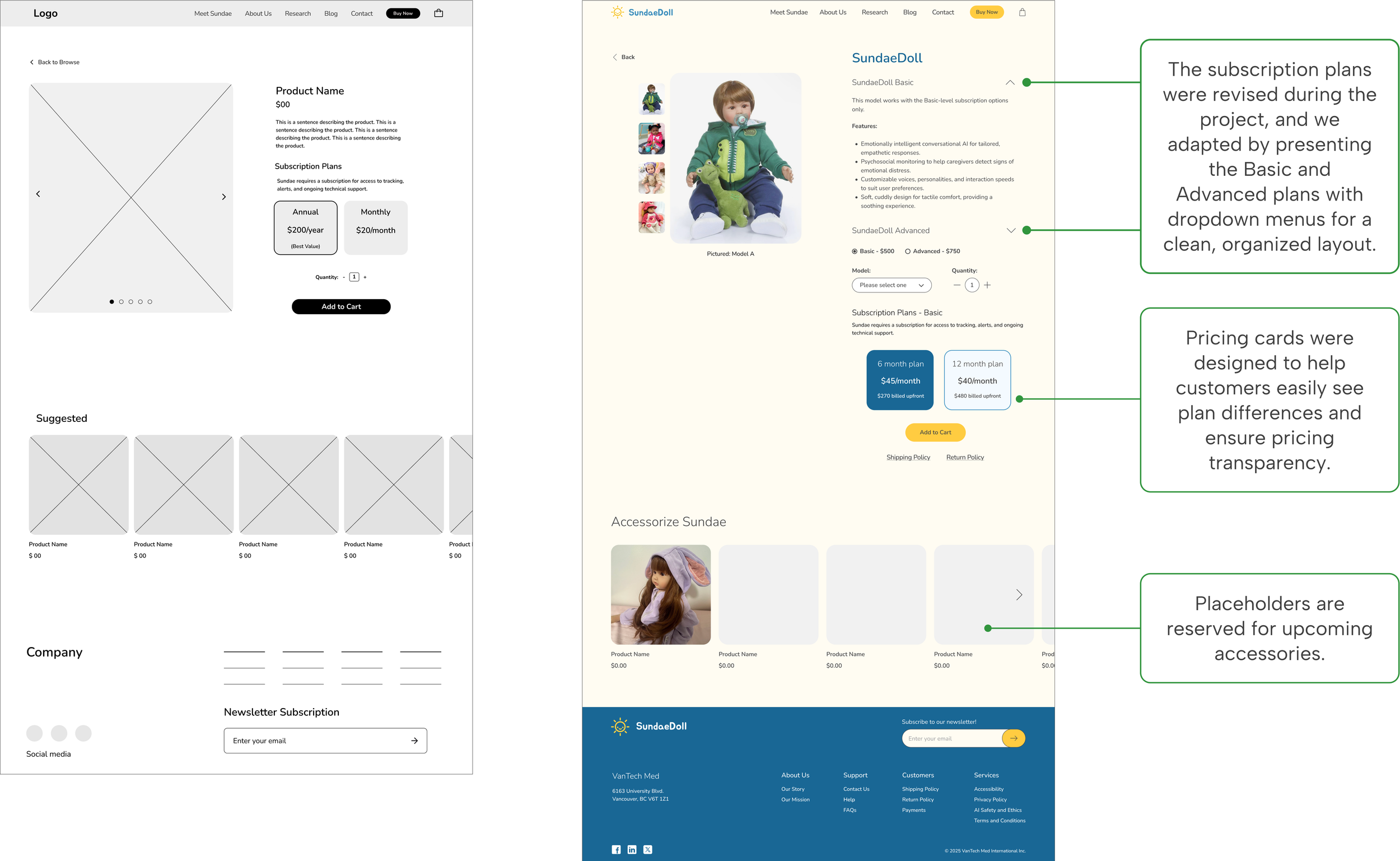
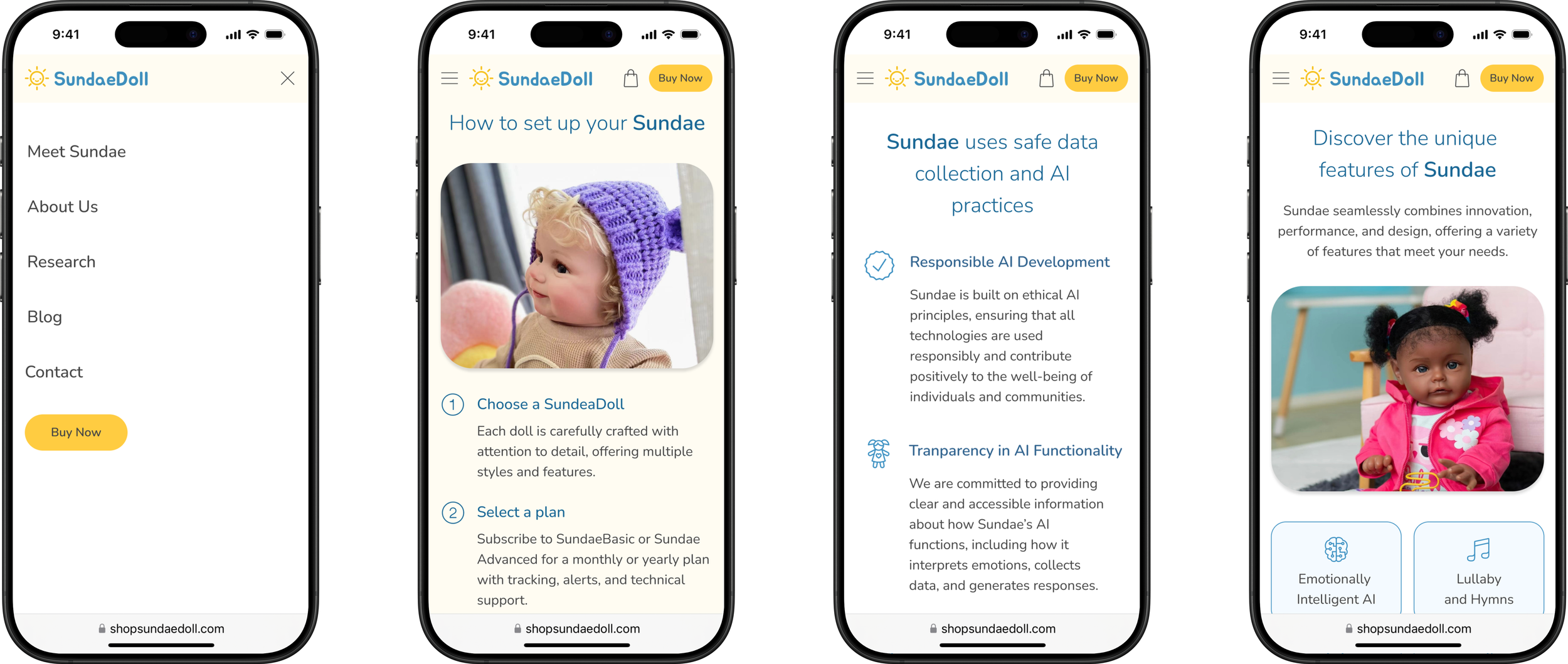
For the shop page, we enhanced the clarity of product details, plans, and pricing by organizing the information in an easily digestible format. Clear headings, bullet points, and a streamlined layout were implemented to enhance navigation on the shop page, making the Add to Cart process easy to follow.
3. Shop page
Lo-fi
Hi-fi
4. Trust & credibility
We created new pages for Meet Sundae, About Us, and Research to enhance credibility and build trust with customers by providing clear, detailed information about Sundae’s features, technology, safe data collection, AI safety, doll therapy, and clinical articles, as well as the company’s team and mission.
TEST & ITERATE
User Testing
We conducted usability testing with six participants to evaluate the design, uncover issues, and identify improvement opportunities. We focused on testing the new navigation, user confidence after learning about the product, and the ease of adding a product to the cart.
Evaluate and improve
Success Metrics
What went well?
1. Homepage pricing section: clearer Basic vs. Advanced plan comparison
Areas for Improvement
Before
After
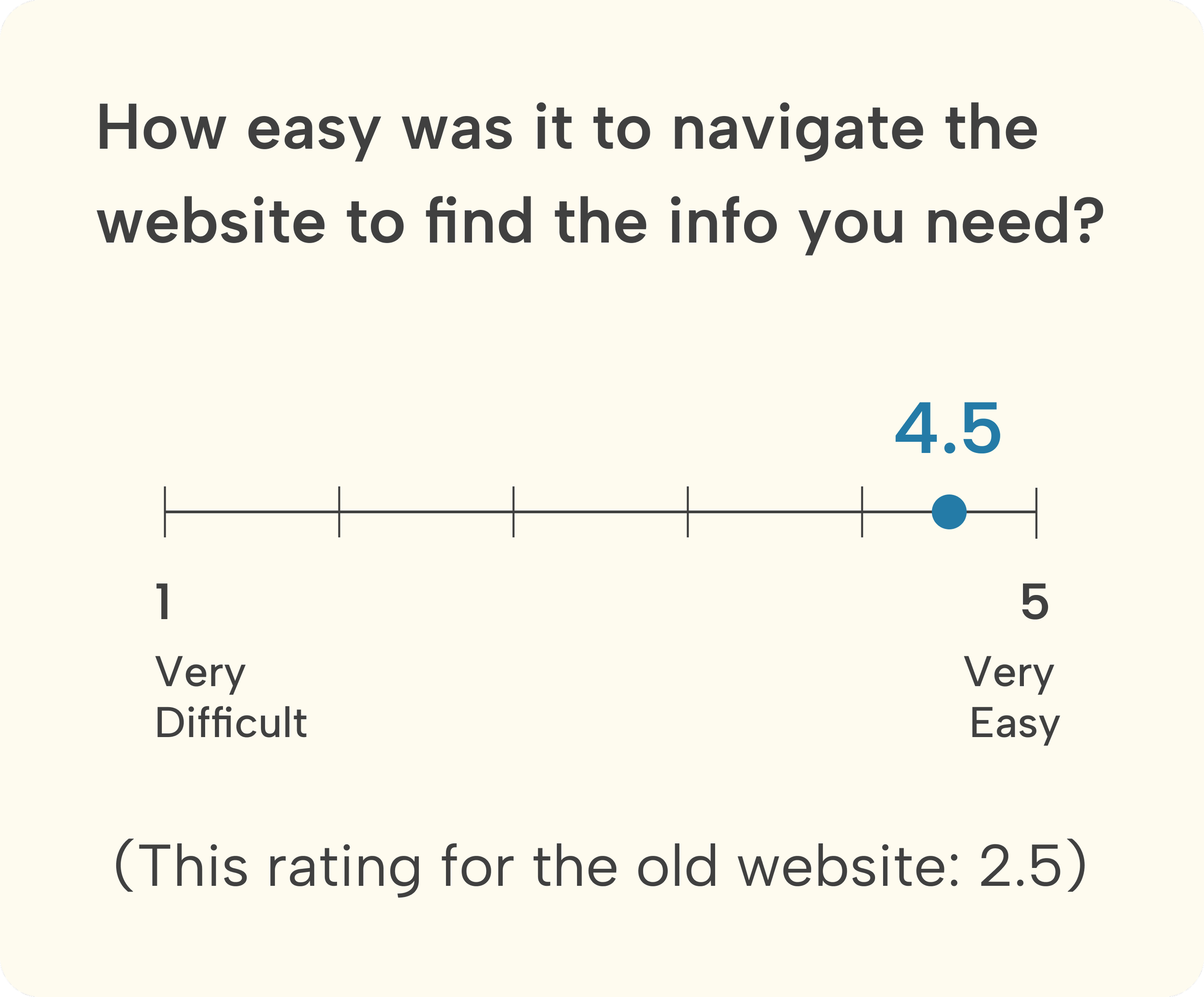
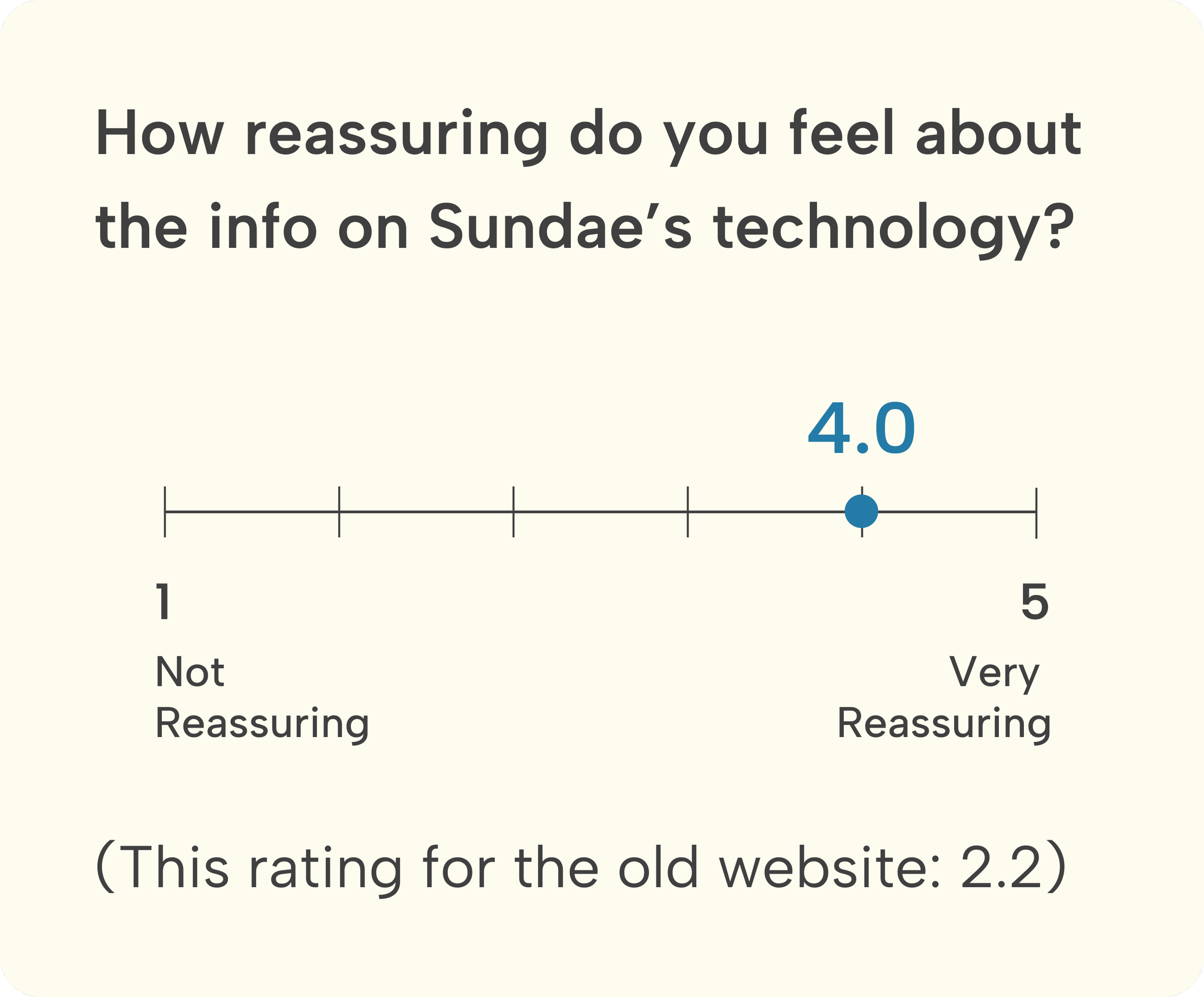
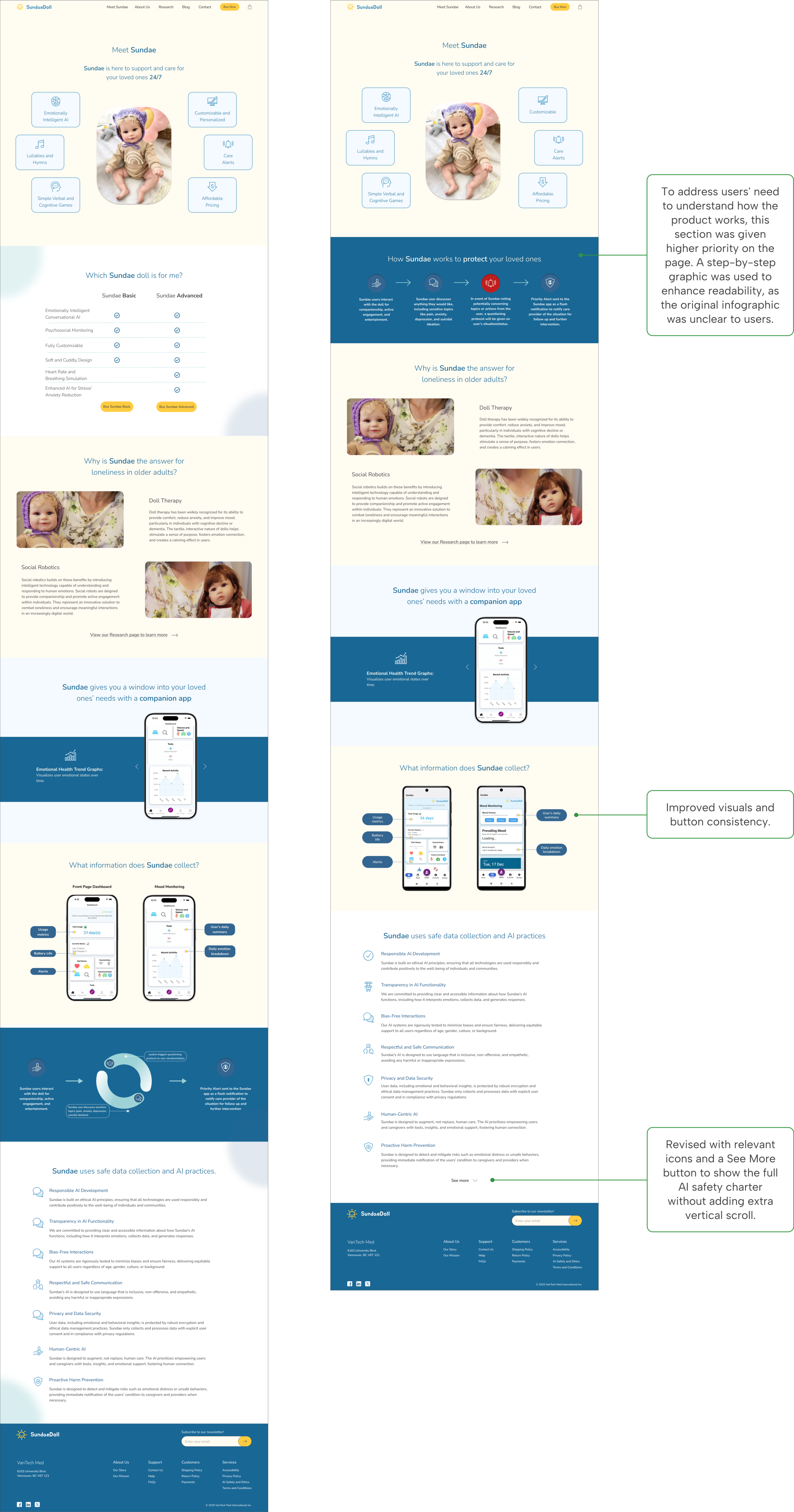
2. Revisions were made to the Meet Sundae page to meet user needs
Before
After
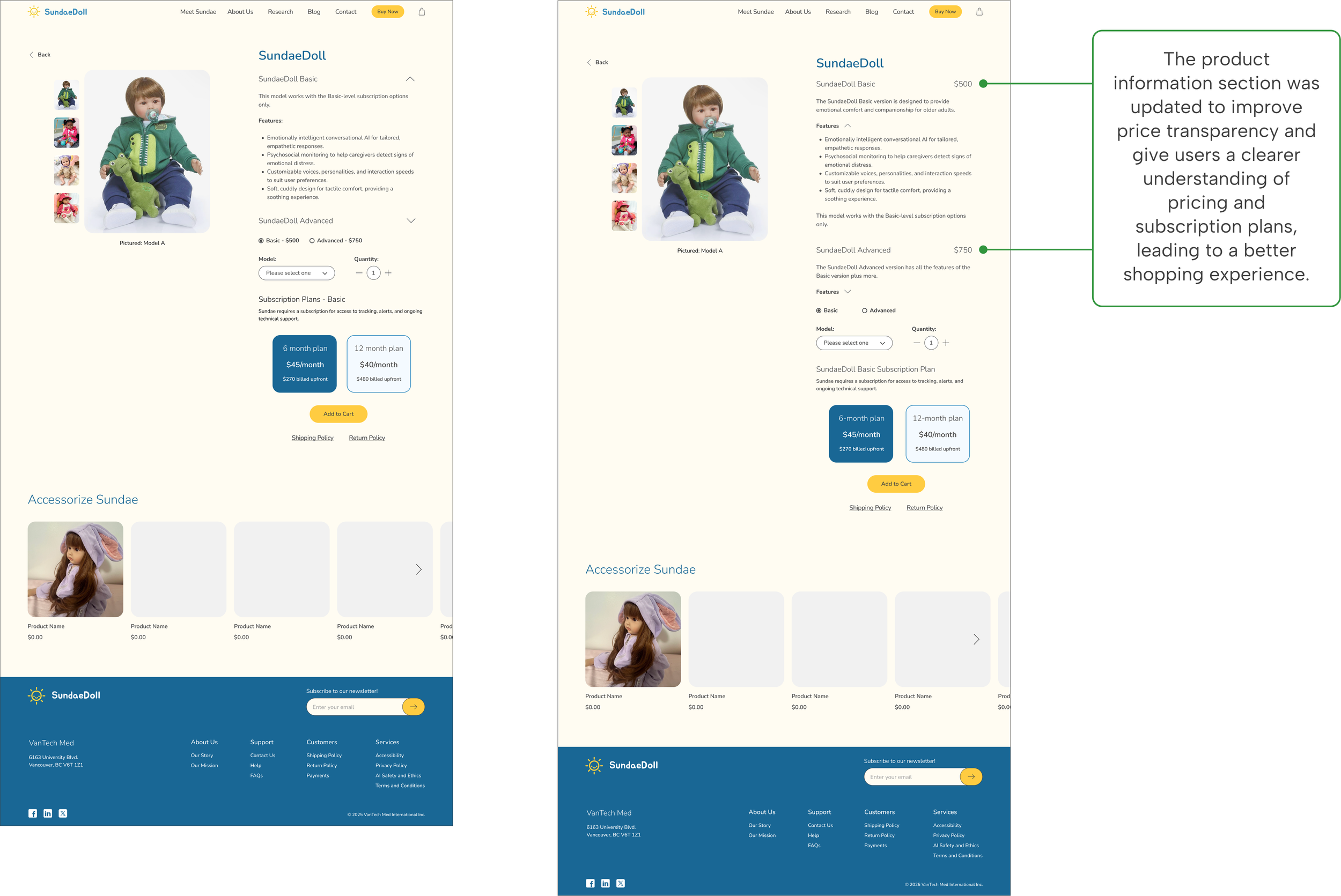
3. A better shopping experience
Before
After
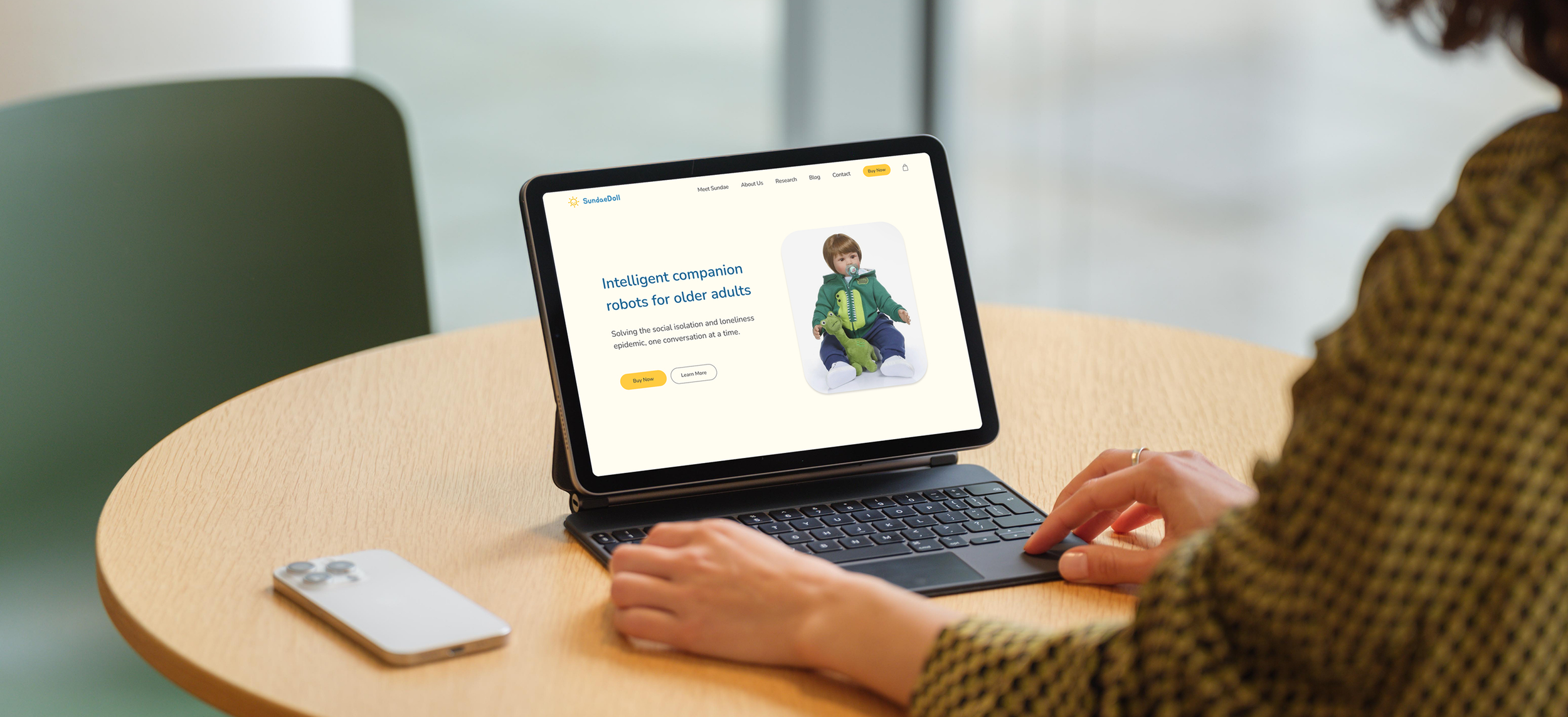
We designed for desktop and also created the mobile version of the key screens to demonstrate to the client how the design would appear on mobile, ensuring a seamless, responsive layout and user experience.
Optimized for desktop and mobile devices
Responsive Design
UI Guide
Design system for handoff to developers
For the project handoff, we held a final meeting with the team, including developers, to ensure a smooth transition. We delivered the project's Figma file along with the design system, providing the client with a comprehensive reference for future updates and design continuity.
Testimonial
"This design team was amazing to work with. All members were very engaged, knowledgeable and handed in all deliverables on time. Each individual contributed meaningfully to the end project and was able to put together a very good design for our development team to go off of. They were able to actively listen to our team's requirements, issues and concerns and provide great work arounds and resolutions. I had a great experience with this team!”
- Vanessa L., CEO of VanTech Med
The client’s feedback
REFLECTION
Next Steps
The new website is live, and we’re here to assist with any design-related questions. We look forward to assessing performance and conducting user testing for further improvements.
Metrics I would measure:
Conversion rate: percentage of users who add products to the cart and complete purchases.
User retention rate: the percentage of return visitors over a specific period.
The new website is live, and we look forward to assisting with any design-related questions, assessing performance, and conducting user testing for further improvements.
Metrics I would measure:
Conversion rate: the proportion of users who complete desired actions, such as adding a product to a cart or making a purchase, indicating how effectively the site turns visitors into customers.
User retention rate: the percentage of visitors who return within a set time frame, showing how well the site sustains user interest and encourages repeat visits.
Collaborating with designers, developers, and stakeholders underscored the importance of cross-functional teamwork. I took the initiative to facilitate meetings, ensuring regular check-ins and clear communication to keep the team aligned across time zones.
Working with a startup, where priorities and requirements can shift quickly, taught me how to handle feedback, make adjustments as needed, and remain adaptable to change while maintaining the overall design vision.
Lessons Learned